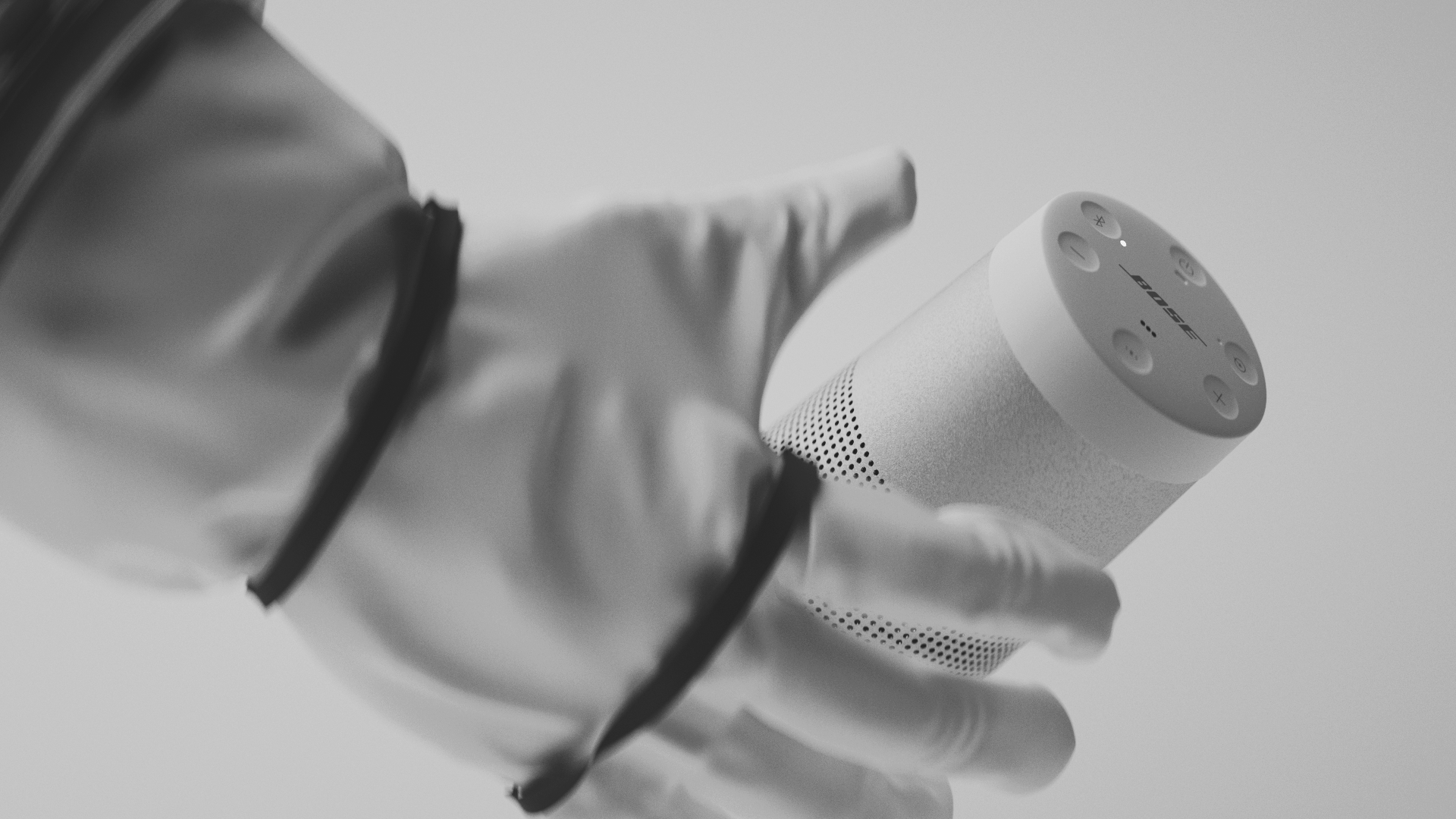
An advertisement for the all-new Bose SoundLink Revolve. For this project, I visually illustrated the key features of the speaker. These features consisted of how it's both water and shock resistant whilst being able to emit high-quality sound through a sleek portable form factor. This project was created using Cinema 4D with dynamics being simulated in X-Particles and rendered with Octane.